A friend recently asked me for a tip on how to create a dynamic pop-up menu like the one used on the main navigation bar of Wired.com. It’s a pretty typical implementation of a menu that pops open when the user hovers over a navigation tab, but I thought I’d share the solution I came up with.
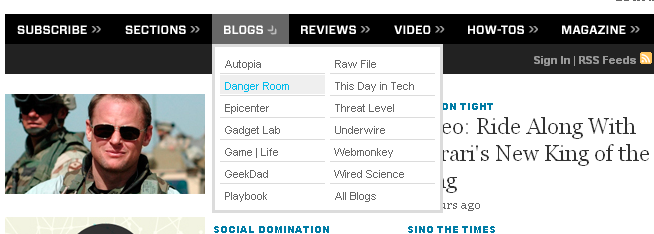
This is a screenshot of what the menu currently looks like at Wired.com:

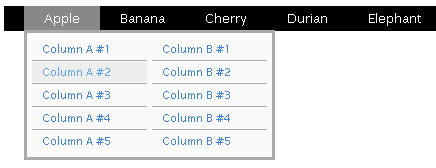
And this is a screenshot of the menu I created:

I just used a bit of straightforward CSS and jQuery JavaScript to get it done. Below is the code and a functional demo for your viewing pleasure. Admittedly it’s not the most elegant solution, but it suffices and provides the bare essentials that can be tweaked to suit your liking.
CSS
#navbar {
width: 100%;
height: 25px;
background: #000;
}
#navbar > ul {
list-style: none;
}
#navbar > ul > li {
float: left;
display: inline-block;
}
#navbar > ul > li > a {
display: block;
color: #fff;
padding: 5px 20px;
text-align: center;
}
#navbar > ul > li > a:hover, #navbar > ul > li > a.open {
background: #888;
}
#navbar .dropdown {
display: none;
position: absolute;
margin-top: -2px;
background: #fafafa;
border: 3px solid #aaa;
padding: 5px;
padding-left: 0;
}
#navbar .dropdown ul {
list-style-type: none;
display: inline-block;
float: left;
margin: 0 0 0 5px;
padding: 0;
}
#navbar .dropdown ul li {
border-bottom: 1px solid #aaa;
margin: 0;
padding: 0;
}
/* would use :last-child but IE doesn't recognize it */
#navbar .dropdown ul li.last {
border: 0;
}
#navbar .dropdown ul li a {
display: block;
min-width: 100px;
padding: 3px 5px 3px 10px;
margin: 1px 0;
font-weight: normal;
font-size: 0.85em;
}
#navbar .dropdown ul li a:hover {
background: #eee;
}
HTML
<div id="navbar">
<ul>
<li>
<a href="#">Apple</a>
<div class="dropdown">
<ul>
<li><a href="#">Column A #1</a></li>
<li><a href="#">Column A #2</a></li>
<li><a href="#">Column A #3</a></li>
<li><a href="#">Column A #4</a></li>
<li class="last"><a href="#">Column A #5</a></li>
</ul>
<ul>
<li><a href="#">Column B #1</a></li>
<li><a href="#">Column B #2</a></li>
<li><a href="#">Column B #3</a></li>
<li><a href="#">Column B #4</a></li>
<li class="last"><a href="#">Column B #5</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Banana</a>
<div class="dropdown">
<ul>
<li><a href="#">Column A #1</a></li>
<li><a href="#">Column A #2</a></li>
<li><a href="#">Column A #3</a></li>
<li><a href="#">Column A #4</a></li>
<li class="last"><a href="#">Column A #5</a></li>
</ul>
<ul>
<li><a href="#">Column B #1</a></li>
<li><a href="#">Column B #2</a></li>
<li><a href="#">Column B #3</a></li>
<li><a href="#">Column B #4</a></li>
<li class="last"><a href="#">Column B #5</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Cherry</a>
<div class="dropdown">
<ul>
<li><a href="#">Column A #1</a></li>
<li><a href="#">Column A #2</a></li>
<li><a href="#">Column A #3</a></li>
<li><a href="#">Column A #4</a></li>
<li class="last"><a href="#">Column A #5</a></li>
</ul>
<ul>
<li><a href="#">Column B #1</a></li>
<li><a href="#">Column B #2</a></li>
<li><a href="#">Column B #3</a></li>
<li><a href="#">Column B #4</a></li>
<li class="last"><a href="#">Column B #5</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Durian</a>
<div class="dropdown">
<ul>
<li><a href="#">Column A #1</a></li>
<li><a href="#">Column A #2</a></li>
<li><a href="#">Column A #3</a></li>
<li><a href="#">Column A #4</a></li>
<li class="last"><a href="#">Column A #5</a></li>
</ul>
<ul>
<li><a href="#">Column B #1</a></li>
<li><a href="#">Column B #2</a></li>
<li><a href="#">Column B #3</a></li>
<li><a href="#">Column B #4</a></li>
<li class="last"><a href="#">Column B #5</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Elephant</a>
<div class="dropdown">
<ul>
<li><a href="#">Column A #1</a></li>
<li><a href="#">Column A #2</a></li>
<li><a href="#">Column A #3</a></li>
<li><a href="#">Column A #4</a></li>
<li class="last"><a href="#">Column A #5</a></li>
</ul>
<ul>
<li><a href="#">Column B #1</a></li>
<li><a href="#">Column B #2</a></li>
<li><a href="#">Column B #3</a></li>
<li><a href="#">Column B #4</a></li>
<li class="last"><a href="#">Column B #5</a></li>
</ul>
</div>
</li>
</ul>
</div>
jQuery JavaScript
$("#navbar > ul > li > a").mouseover(function(){
$("#navbar > ul > li > a").each(function(){
$(this).removeClass('over open');
$(this).next().removeClass('over').hide();
});
$(this).addClass('over open');
$(this).next().show();
});
$("#navbar > ul > li > a").mouseout(function(){
var a = $(this);
a.removeClass('over');
setTimeout(function(){
if (a.hasClass('over') || a.next().hasClass('over')) return;
a.removeClass('open');
a.next().hide();
}, 1000);
});
$("#navbar > ul > li > div.dropdown").mouseover(function(){
$(this).addClass('over');
});
$("#navbar > ul > li > div.dropdown").mouseout(function(){
var a = $(this);
a.removeClass('over');
setTimeout(function(){
if (a.hasClass('over') || a.prev().hasClass('over')) return;
a.prev().removeClass('open');
a.hide();
}, 1000);
});


















